.NET Core 如何 部署在docker上运行
阅读:2187
添加日期:2021/6/26 17:19:52
1.创建一个站点
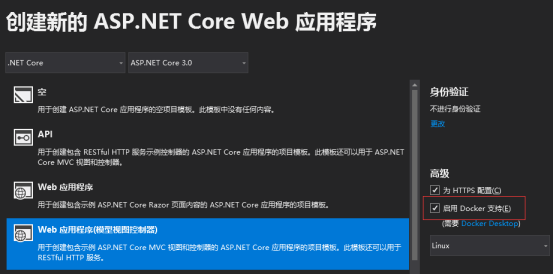
创建一个ASP.NET Core Web应用程序,选中启用Docker支持。自动帮我们创建一个Dockerfile文件。

2.编写Dockerfile文件
dockerfile是一个文件格式的配置文件,用户可以使用dockerfile来快速构建自定义的镜像。由一行行命令语句组成,并且支持#开头的注释行。
dockerfile主题内容一般分为4部分
- 基础镜像信息
- 维护者信息使用label指令
- 镜像操作指令
- 容器启动时执行指令
FROM mcr.microsoft.com/dotnet/core/aspnet:3.0-buster-slim AS base WORKDIR /app EXPOSE 80 COPY . . ENTRYPOINT ["dotnet", "AA.Mvc.dll"]
dockerfile文件指令说明:
- FROM -指定所创建镜像的基础镜像
- WORKDIR-配置工作目录
- EXPOSE-声明镜像内服务监听的端口
- COPY-复制内容到镜像
- ENTRYPOINT-启动镜像的默认人口命令
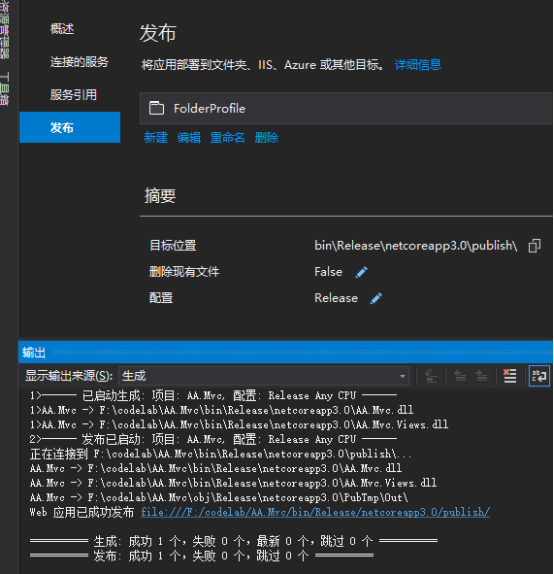
编译发布web项目

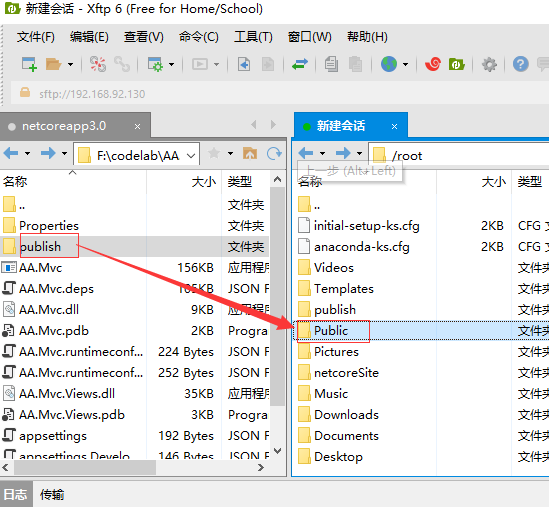
3.站点发布,xftp上传centos
使用xftp上传到centos系统中

4.构建镜像,运行容器并浏览
4.1创建镜像,可以使用命令docker build,如下所示:
docker build -t core-mvc .

参数分解:
- -t ---指定镜像名称
- 命令结尾处 . ---表示build上下文为当前目录,默认情况下docker会使用在上下文的根目录下找到Dockerfile文件
4.2查看镜像列表,输入一下命令
docker images

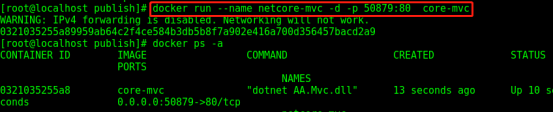
4.3创建并启动、查看容器
ocker run --name netcore-mvc -d -p 50879:80 core-mvc docker ps -a

参数说明
- -d ,表示在后台以守护态(daemonized)形式运行容器
- -p 外部端口与内部容器端口映射。
- --name 指定容器的名称。当然可以不指定,默认会为我们创建
- 最后一个参数 core-mvc 就是我们刚创建的镜像名称
经过以上4个步骤,在浏览器中输入地址http://192.168.92.130:50879查看如图

至此一个完整的项目以手工的方式运行在docker容器中。

 苏公网安备 32050502001014号
苏公网安备 32050502001014号